HBuilder打包App
HBuilder是DCloud(数字天堂)推出的一款支持HTML5的Web开发IDE。该软件既可以支持web代码编写,也可以将已经编写好的项目代码打包为手机APP。
HBuilder提供的打包有云端打包和本地打包两种,云端打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包。
安装HBuilder
- 下载
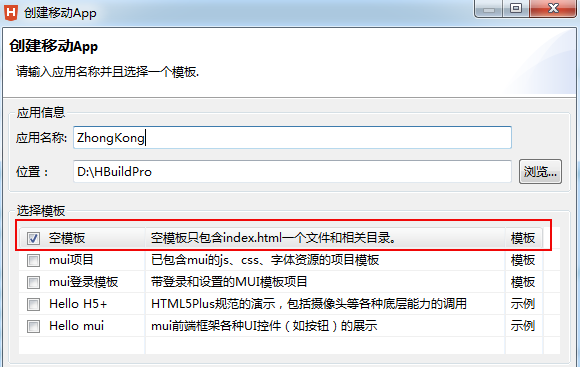
HBuilder,注册并登陆。首先打开“文件”-“新建”-“移动APP”,输入“应用名称”,“位置”可以根据需要自己选择即可,“选择模板”建议选择空模板。

- 新建完成后, 在项目管理器会显示新建的项目目录,其中
css,img,js和index.html这几个文件可删可改可替换。
unpackage文件夹是放置app图标和启动界面的图片。
manifest.json文件是移动App的配置文件,用于指定应用的显示名称、图标、应用入口文件地址及需要使用的设备权限等信息,用户可通过HBuilder的可视化界面视图或者源码视图来配置移动App的信息。
- 如果删除了
css,img,js文件夹和index.html文件,就把其他自己的项目文件对应复制到文件夹中,注意html文件中的引用路径需要保持正确。
如下图自己拷贝的项目:
- 文件复制完成后,刷新更新下,双击打开
manifest.json文件来配置App。
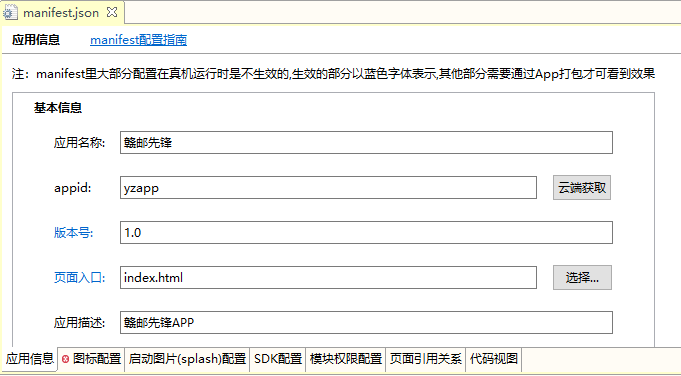
manifest.json 设置
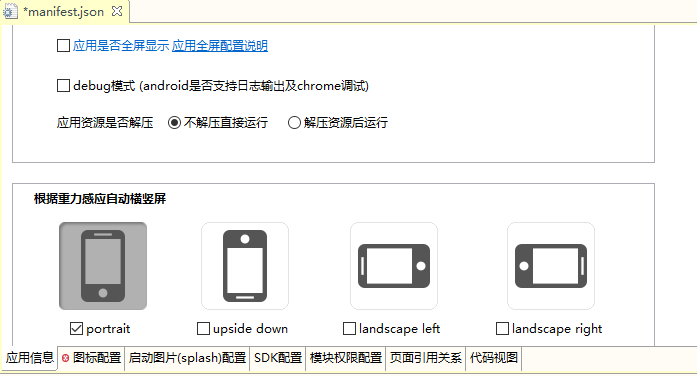
appid:点击云端获取。版本号:根据需要来编辑。页面入口:默认是index.html,根据自己项目需要,更改APP的启动页面。应用描述:自己随便填。应用是否全屏显示:勾上就全屏显示。


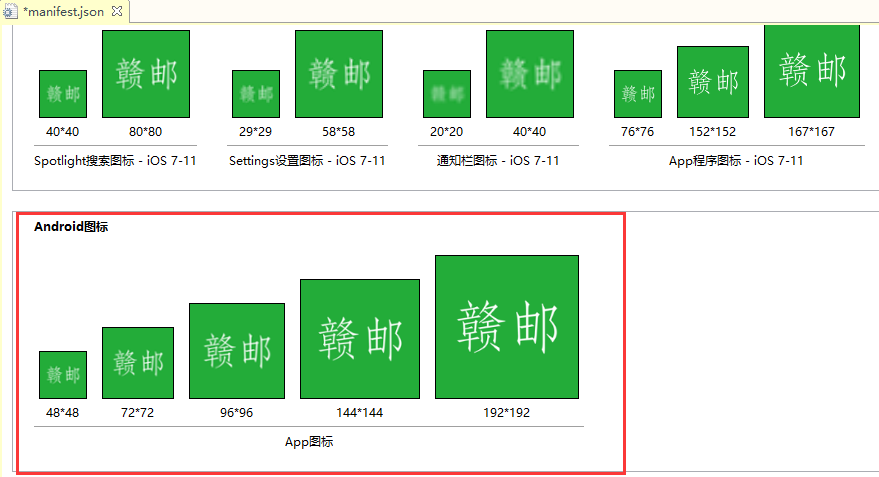
图标配置:点击页面下方的图标配置,配置APP显示图标。


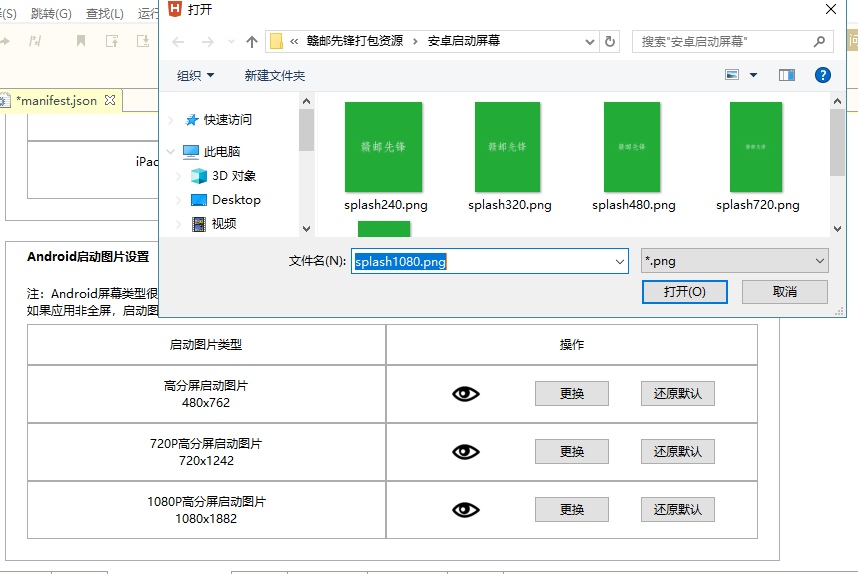
启动图片(splash)配置,点击切换到启动图片配置

生成的图标自动在unpackage文件夹下

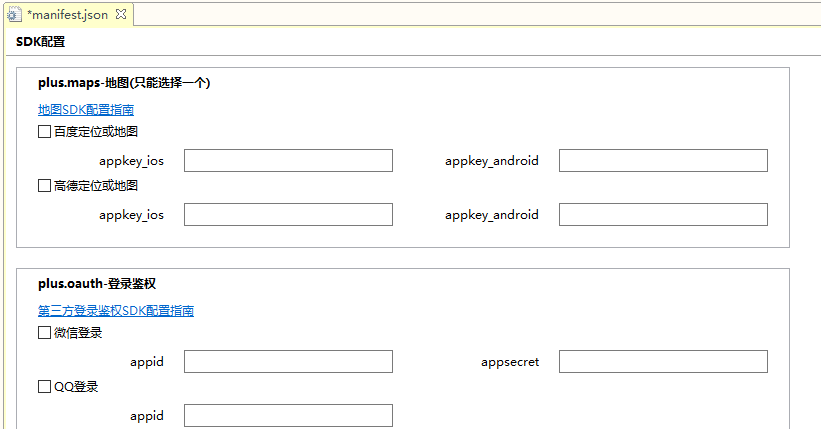
SDK配置:有需要就配置,没有就默认就行。

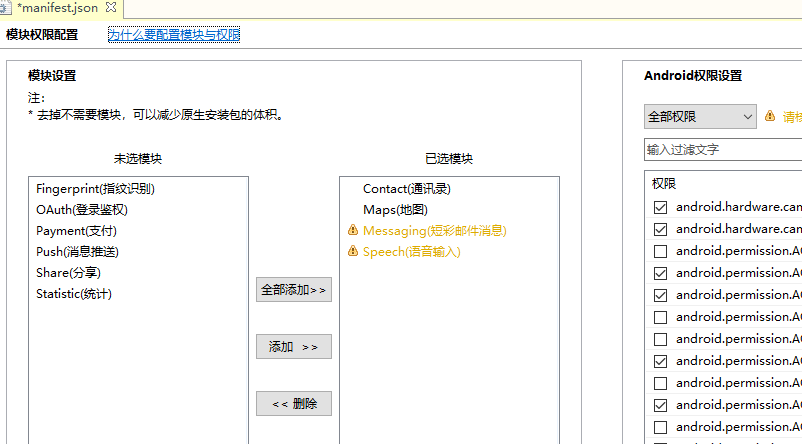
模块权限配置:有需要就配置,没有就默认就行。

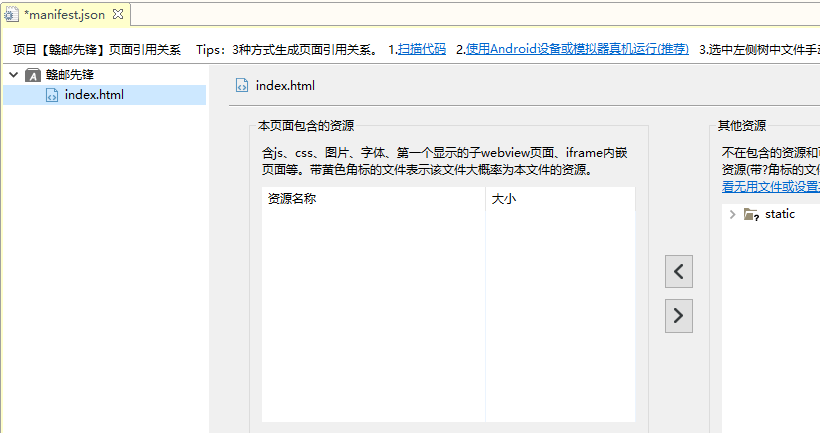
页面引用关系
首先点击“扫描代码”,再点击左边index.html文件
该功能是什么意思:点击左侧html文件,右侧会显示不同的文件,图片等。可以表示左侧html文件加载时所需要的资源。

代码视图:在代码视图里查看设置是否正确,确定后ctrl+s保存好。
设置好配置选项,正式进入打包阶段
发行为原生安装包
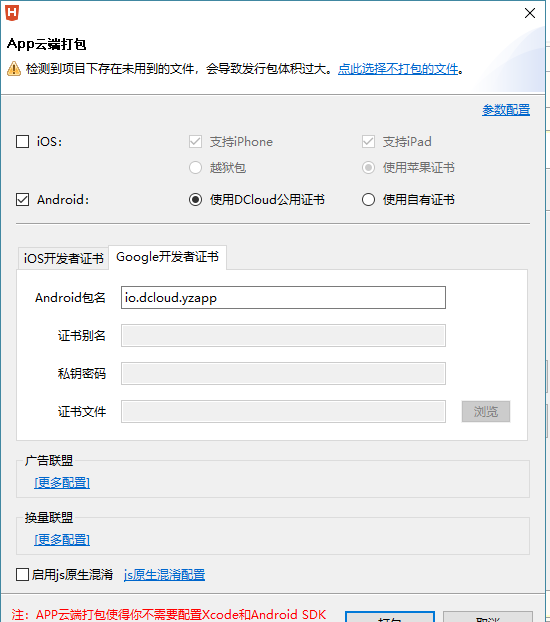
HBuilder里点:"发行"-"发行为原生安装包"开始打包
这里介绍一下iOS打包
这里如果选择越狱包就不需要苹果证书,一路默认设置就可以打包成功,但是打包的App只能安装在越狱过的手机,没越狱安装不了。
如果使用苹果证书,这里推荐一个申请iOS证书的工具
Appuploader。免苹果付费开发者账号,直接使用普通苹果id,就能使用Appuploader申请ios测试证书,打包ipa安装到非越狱设备。
工具的安装网址:http://www.applicationloader.net/blog/zh/72.html
免开发者账号申请iOS证书教程:http://www.applicationloader.net/blog/zh/1073.html
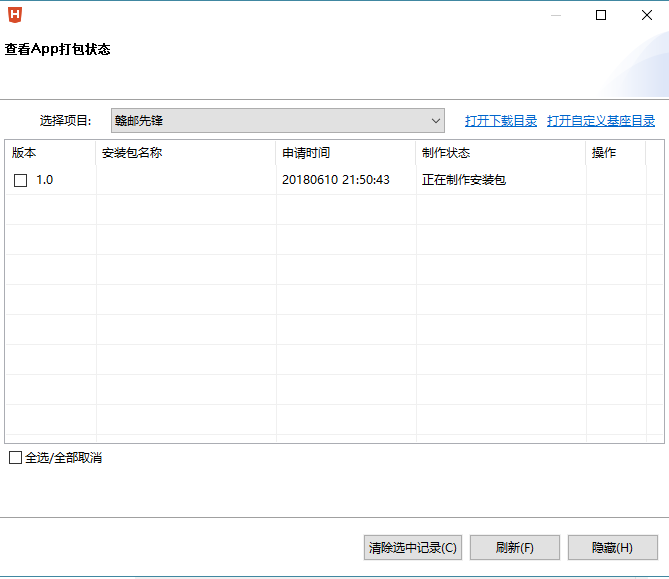
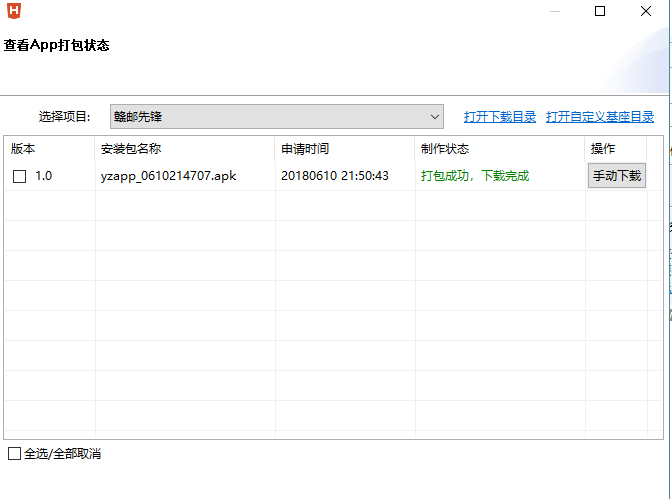
提交成功后点击确定,就可以查看App打包状态