组件
Glyphicons 字体图标
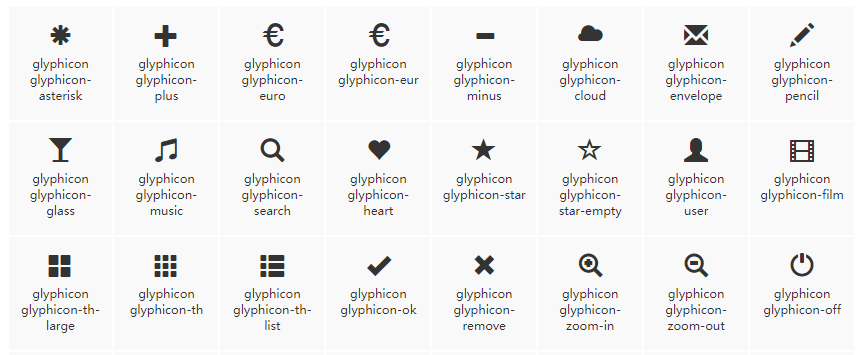
所有可用的图标
包括250多个来自 Glyphicon Halflings 的字体图标。Glyphicons Halflings 一般是收费的,但是他们的作者允许 Bootstrap 免费使用。为了表示感谢,希望你在使用时尽量为 Glyphicons 添加一个友情链接。

查看所有的图标:file:///E:/chinapost/bootstrap/glyphicons.html
如何使用
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
图标实例
<button type="button" class="btn btn-default" aria-label="Left Align">
<span class="glyphicon glyphicon-align-left" aria-hidden="true"></span>
</button>
<button type="button" class="btn btn-default btn-lg">
<span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star
</button>
下拉菜单
实例
将下拉菜单触发器和下拉菜单都包裹在 .dropdown 里,或者另一个声明了 position: relative; 的元素。然后加入组成菜单的 HTML 代码。
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
通过为下拉菜单的父元素设置 .dropup 类,可以让菜单向上弹出(默认是向下弹出的)。
<div class="dropup">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu2" data-toggle="dropdown">
Dropup
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
对齐
B默认情况下,下拉菜单自动沿着父元素的上沿和左侧被定位为 100% 宽度。 为 .dropdown-menu 添加 .dropdown-menu-right 类可以让菜单右对齐。
注意
需要给dropdown或者dropup 一个宽度或者改成inline_block
<ul class="dropdown-menu dropdown-menu-right">
...
</ul>
分组
在任何下拉菜单中均可通过添加标题来标明一组动作。
<div class="dropdown clearfix">
<button class="btn btn-default dropdown-toggle" type="button" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li class="dropdown-header">Dropdown header</li>
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li class="dropdown-header">Dropdown header</li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
分割线
为下拉菜单添加一条分割线,用于将多个链接分组。
<ul class="dropdown-menu" aria-labelledby="dropdownMenuDivider">
...
<li role="separator" class="divider"></li>
...
</ul>
禁用的菜单项
为下拉菜单中的 <li> 元素添加 .disabled 类,从而禁用相应的菜单项。
<ul class="dropdown-menu" aria-labelledby="dropdownMenu4">
<li><a href="#">Regular link</a></li>
<li class="disabled"><a href="#">Disabled link</a></li>
<li><a href="#">Another link</a></li>
</ul>
按钮组
基本实例
<div class="btn-group" role="group" aria-label="...">
<button type="button" class="btn btn-default">Left</button>
<button type="button" class="btn btn-default">Middle</button>
<button type="button" class="btn btn-default">Right</button>
</div>
按钮工具栏
把一组 <div class="btn-group"> 组合进一个 <div class="btn-toolbar"> 中就可以做成更复杂的组件。
<div class="btn-toolbar">
<div class="btn-group">...</div>
<div class="btn-group">...</div>
<div class="btn-group">...</div>
</div>
尺寸
只要给 .btn-group 加上 .btn-group-* 类,就省去为按钮组中的每个按钮都赋予尺寸类了,如果包含了多个按钮组时也适用。
<div class="btn-group btn-group-lg">...</div>
<div class="btn-group">...</div>
<div class="btn-group btn-group-sm">...</div>
<div class="btn-group btn-group-xs">...</div>
嵌套
想要把下拉菜单混合到一系列按钮中,只须把 .btn-group 放入另一个 .btn-group 中。
<div class="btn-group">
<button type="button" class="btn btn-default">1</button>
<button type="button" class="btn btn-default">2</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>
垂直排列
让一组按钮垂直堆叠排列显示而不是水平排列。分列式按钮下拉菜单不支持这种方式。
<div>
<div class="btn-group-vertical"> <button type="button" class="btn btn-default">Button</button>
<button type="button" class="btn btn-default">Button</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
<button type="button" class="btn btn-default">Button</button>
<button type="button" class="btn btn-default">Button</button>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Dropdown link</a></li>
<li><a href="#">Dropdown link</a></li>
</ul>
</div>
</div>
</div>
两端对齐排列的按钮组
<div class="btn-group btn-group-justified">
<div class="btn-group"> <button type="button" class="btn btn-default">Left</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">Middle</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-default">Right</button>
</div>
</div>
按钮式下拉菜单
单按钮下拉菜单
<!-- Single button -->
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Action <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
分裂式按钮下拉菜单
<!-- Split button -->
<div class="btn-group">
<button type="button" class="btn btn-danger">Action</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown">
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
尺寸
<!-- Large button group -->
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown">
Large button <span class="caret"></span>
</button>
<ul class="dropdown-menu">
...
</ul>
</div>
<!-- Small button group -->
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown">
Small button <span class="caret"></span>
</button>
<ul class="dropdown-menu">
...
</ul>
</div>
<!-- Extra small button group -->
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown">
Extra small button <span class="caret"></span>
</button>
<ul class="dropdown-menu">
...
</ul>
</div>
输入框组
通过在文本输入框 <input> 前面、后面或是两边加上文字或按钮,可以实现对表单控件的扩展。为 .input-group 赋予 .input-group-addon 或 .input-group-btn 类,可以给 .form-control 的前面或后面添加额外的元素。
注意
只支持文本输入框 <input>
这里请避免使用 <select> 元素,因为 WebKit 浏览器不能完全绘制它的样式。
避免使用 <textarea> 元素,由于它们的 rows 属性在某些情况下不被支持。
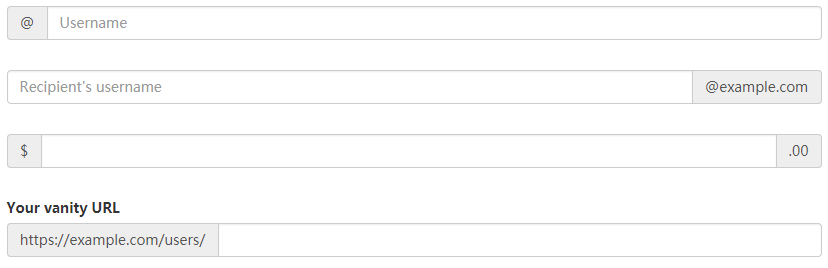
基本实例

<div class="input-group">
<span class="input-group-addon">@</span>
<input type="text" class="form-control" placeholder="Username">
</div>
<div class="input-group">
<input type="text" class="form-control" placeholder="Recipient's username">
<span class="input-group-addon">@example.com</span>
</div>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="text" class="form-control">
<span class="input-group-addon">.00</span>
</div>
<label for="basic-url">Your vanity URL</label>
<div class="input-group">
<span class="input-group-addon">https://example.com/users/</span>
<input type="text" class="form-control">
</div>
作为额外元素的按钮
为输入框组添加按钮需要额外添加一层嵌套,不是 .input-group-addon,而是添加 .input-group-btn 来包裹按钮元素。由于不同浏览器的默认样式无法被统一的重新赋值,所以才需要这样做。
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
<input type="text" class="form-control" placeholder="Search for...">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
</div>
作为额外元素的按钮式下拉菜单
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<input type="text" class="form-control">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">Action <span class="caret"></span></button>
<ul class="dropdown-menu dropdown-menu-right">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
</div>
</div>
</div>
作为额外元素的分裂式按钮下拉菜单
<div class="input-group">
<div class="input-group-btn">
<!-- Button and dropdown menu -->
</div>
<input type="text" class="form-control">
</div>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<!-- Button and dropdown menu -->
</div>
</div>
多个按钮组合
<div class="input-group">
<div class="input-group-btn">
<!-- Buttons -->
</div>
<input type="text" class="form-control">
</div>
<div class="input-group">
<input type="text" class="form-control">
<div class="input-group-btn">
<!-- Buttons -->
</div>
</div>
导航
Bootstrap 中的导航组件都依赖同一个 .nav 类,状态类也是共用的。改变修饰类可以改变样式。
标签页
<ul class="nav nav-tabs">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
胶囊式标签页
HTML 标记相同,但使用 .nav-pills 类:
<ul class="nav nav-pills">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages</a></li>
</ul>
胶囊是标签页也是可以垂直方向堆叠排列的。只需添加 .nav-stacked 类。
<ul class="nav nav-pills nav-stacked">
...
</ul>
添加下拉菜单
带下拉菜单的标签页
<ul class="nav nav-tabs">
...
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>
带下拉菜单的胶囊式标签页
<ul class="nav nav-pills">
...
<li class="dropdown">
<a class="dropdown-toggle" data-toggle="dropdown" href="#">
Dropdown <span class="caret"></span>
</a>
<ul class="dropdown-menu">
...
</ul>
</li>
...
</ul>
导航条
默认样式的导航条
<div>
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#nav">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div class="collapse navbar-collapse" id="nav">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
<!-- /.navbar-collapse -->
</div>
<!-- /.container-fluid -->
</nav>
</div>
品牌图标
<nav class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<a class="navbar-brand" href="#">
<img alt="Brand" src="...">
</a>
</div>
</div>
</nav>
表单
将表单放置于 .navbar-form 之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态。 使用对齐选项可以规定其在导航条上出现的位置。
注意,.navbar-form 和 .form-inline 的大部分代码都一样,内部实现使用了 mixin。 某些表单组件,例如输入框组,可能需要设置一个固定宽度,从而在导航条内有合适的展现。
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
按钮
<button type="button" class="btn btn-default navbar-btn">Sign in</button>
文本
把文本包裹在.navbar-text中时,为了有正确的行距和颜色,通常使用 <p> 标签。
<p class="navbar-text">Signed in as Mark Otto</p>
非导航的链接
<p class="navbar-text navbar-right">Signed in as <a href="#" class="navbar-link">Mark Otto</a></p>
固定在顶部
添加 .navbar-fixed-top 类可以让导航条固定在顶部,还可包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-top">
<div class="container">
...
</div>
</nav>
需要为 body 元素设置内补(padding)
这个固定的导航条会遮住页面上的其它内容,除非你给 <body> 元素底部设置了 padding。用你自己的值,或用下面给出的代码都可以。提示:导航条的默认高度是 50px。
body { padding-top: 70px; }
固定在底部
添加 .navbar-fixed-bottom 类可以让导航条固定在底部,并且还可以包含一个 .container 或 .container-fluid 容器,从而让导航条居中,并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
...
</div>
</nav>
静止在顶部
通过添加 .navbar-static-top 类即可创建一个与页面等宽度的导航条,它会随着页面向下滚动而消失。还可以包含一个 .container 或 .container-fluid 容器,用于将导航条居中对齐并在两侧添加内补(padding)。
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
...
</div>
</nav>
反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观。
<nav class="navbar navbar-inverse">
...
</nav>
路径导航
在一个带有层次的导航结构中标明当前页面的位置。
<ol class="breadcrumb">
<li><a href="#">Home</a></li>
<li><a href="#">Library</a></li>
<li class="active">Data</li>
</ol>
分页
默认分页
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
禁用和激活状态
链接在不同情况下可以定制。你可以给不能点击的链接添加 .disabled 类、给当前页添加 .active 类。
<nav aria-label="...">
<ul class="pagination">
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
...
</ul>
</nav>
尺寸
想要更小或更大的分页?.pagination-lg 或 .pagination-sm 类提供了额外可供选择的尺寸。
<nav><ul class="pagination pagination-lg">...</ul></nav>
<nav><ul class="pagination">...</ul></nav>
<nav><ul class="pagination pagination-sm">...</ul></nav>
翻页
默认实例
在默认的翻页中,链接居中对齐。
<nav>
<ul class="pager">
<li><a href="#">Previous</a></li>
<li><a href="#">Next</a></li>
</ul>
</nav>
对齐链接
你还可以把链接向两端对齐:
<nav>
<ul class="pager">
<li class="previous"><a href="#"><span aria-hidden="true">←</span> Older</a></li>
<li class="next"><a href="#">Newer <span aria-hidden="true">→</span></a></li>
</ul>
</nav>
可选的禁用状态
.disabled 类也可用于翻页中的链接。
<nav>
<ul class="pager">
<li class="previous disabled"><a href="#"><span>←</span> Older</a></li>
<li class="next"><a href="#">Newer <span>→</span></a></li>
</ul>
</nav>
标签
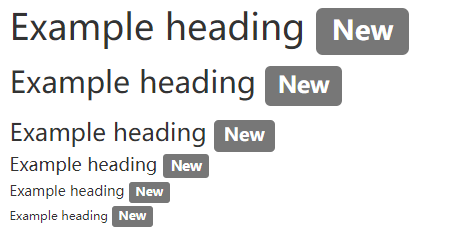
实例

<h3>Example heading <span class="label label-default">New</span></h3>
可用的变体
<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>
徽章
给链接、导航等元素嵌套 <span class="badge"> 元素,可以很醒目的展示新的或未读的信息条目。
<a href="#">Inbox <span class="badge">42</span></a>
<button class="btn btn-primary" type="button">
Messages <span class="badge">4</span>
</button>
适配导航元素的激活状态
Bootstrap 提供了内置的样式,让胶囊式导航内处于激活状态的元素所包含的徽章展示相匹配的样式。
<ul class="nav nav-pills">
<li class="active"><a href="#">Home <span class="badge">42</span></a></li>
<li><a href="#">Profile</a></li>
<li><a href="#">Messages <span class="badge">3</span></a></li>
</ul>
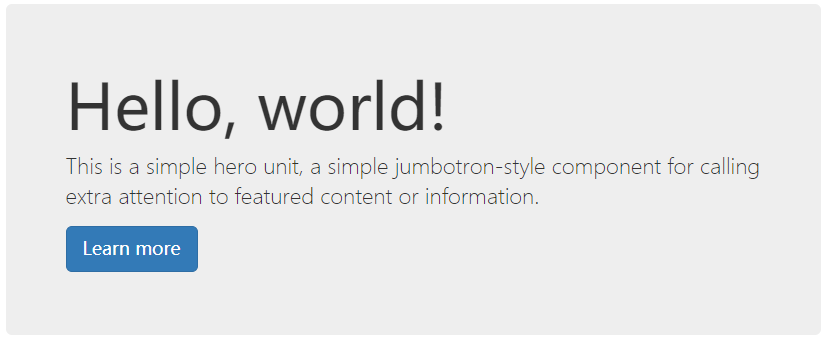
巨幕
这是一个轻量、灵活的组件,它能延伸至整个浏览器视口来展示网站上的关键内容。

<div>
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</div>
如果需要让巨幕组件的宽度与浏览器宽度一致并且没有圆角,请把此组件放在所有 .container 元素的外面,并在组件内部添加一个 .container 元素。
<div class="jumbotron">
<div class="container">
<h1>Hello, world!</h1>
<p>This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
</div>
页头

<div class="page-header">
<h1>Example page header <small>Subtext for header</small></h1>
</div>
缩略图
通过缩略图组件扩展 Bootstrap 的 栅格系统,可以很容易地展示栅格样式的图像、视频、文本等内容。
默认样式的实例
<div>
<div class="row">
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img data-src="holder.js/100%x180" alt="100%x180" style="height: 180px; width: 100%; display: block;" src="./images/bank1.png" data-holder-rendered="true">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img data-src="holder.js/100%x180" alt="100%x180" src="./images/bank1.png" data-holder-rendered="true" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img data-src="holder.js/100%x180" alt="100%x180" src="./images/bank1.png" data-holder-rendered="true" style="height: 180px; width: 100%; display: block;">
</a>
</div>
<div class="col-xs-6 col-md-3">
<a href="#" class="thumbnail">
<img data-src="holder.js/100%x180" alt="100%x180" src="./images/bank1.png" data-holder-rendered="true" style="height: 180px; width: 100%; display: block;">
</a>
</div>
</div>
</div>
自定义内容
添加一点点额外的标签,就可以把任何类型的 HTML 内容,例如标题、段落或按钮,加入缩略图组件内。

<div class="row">
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="..." alt="...">
<div class="caption">
<h3>Thumbnail label</h3>
<p>...</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
</div>
警告框
警告框组件通过提供一些灵活的预定义消息,为常见的用户动作提供反馈消息。
实例

<div class="alert alert-success" role="alert">...</div>
<div class="alert alert-info" role="alert">...</div>
<div class="alert alert-warning" role="alert">...</div>
<div class="alert alert-danger" role="alert">...</div>
可关闭的警告框
为警告框添加一个可选的 .alert-dismissible 类和一个关闭按钮。
<div class="alert alert-warning alert-dismissible">
<button type="button" class="close" data-dismiss="alert"><span>×</span></button>
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
进度条
通过这些简单、灵活的进度条,为当前工作流程或动作提供实时反馈。
基本实例
<div class="progress">
<div class="progress-bar" style="width:60%;"></div>
</div>
带有提示标签的进度条
<div class="progress">
<div class="progress-bar" style="width: 60%;">60%</div>
</div>
在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性。
<div class="progress">
<div class="progress-bar" style="min-width: 2em;">0%</div>
</div>
<div class="progress">
<div class="progress-bar" style="min-width: 2em; width: 2%;">2%</div>
</div>
根据情境变化效果
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 20%">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 80%"></div>
</div>
条纹效果
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width: 40%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info progress-bar-striped" style="width: 20%">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 60%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width: 80%"></div>
</div>
动画效果
为 .progress-bar-striped 添加 .active 类,使其呈现出由右向左运动的动画效果。IE9 及更低版本的浏览器不支持。
<div class="progress">
<div class="progress-bar progress-bar-striped active" style="width: 45%"></div>
</div>
堆叠效果
把多个进度条放入同一个 .progress 中,使它们呈现堆叠的效果。
<div class="progress">
<div class="progress-bar progress-bar-success" style="width: 35%"></div>
<div class="progress-bar progress-bar-warning progress-bar-striped" style="width: 20%"></div>
<div class="progress-bar progress-bar-danger" style="width: 10%"></div>
</div>
列表组
列表组是灵活又强大的组件,不仅能用于显示一组简单的元素,还能用于复杂的定制的内容。
基本实例
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
徽章
<ul class="list-group">
<li class="list-group-item">
<span class="badge">14</span>
Cras justo odio
</li>
</ul>
链接
用 <a> 标签代替 <li> 标签可以组成一个全部是链接的列表组(还要注意的是,我们需要将 <ul> 标签替换为 <div> 标签)。没必要给列表组中的每个元素都加一个父元素。
<div class="list-group">
<a href="#" class="list-group-item active">Cras justo odio</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
按钮
列表组中的元素也可以直接就是按钮(也同时意味着父元素必须是 <div> 而不能用 <ul> 了),并且无需为每个按钮单独包裹一个父元素。注意不要使用标准的.btn 类!
<div class="list-group">
<button type="button" class="list-group-item">Cras justo odio</button>
<button type="button" class="list-group-item">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item">Morbi leo risus</button>
<button type="button" class="list-group-item">Porta ac consectetur ac</button>
<button type="button" class="list-group-item">Vestibulum at eros</button>
</div>
被禁用的条目
为 .list-group-item 添加 .disabled 类可以让单个条目显示为灰色,表现出被禁用的效果。
<div class="list-group">
<a href="#" class="list-group-item disabled">
Cras justo odio
</a>
<a href="#" class="list-group-item">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item">Morbi leo risus</a>
<a href="#" class="list-group-item">Porta ac consectetur ac</a>
<a href="#" class="list-group-item">Vestibulum at eros</a>
</div>
情境类

<ul class="list-group">
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>
<div class="list-group">
<a href="#" class="list-group-item list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-danger">Vestibulum at eros</a>
</div>
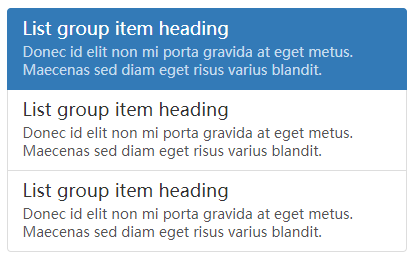
定制内容

<div class="list-group">
<a href="#" class="list-group-item active">
<h4 class="list-group-item-heading">List group item heading</h4>
<p class="list-group-item-text">...</p>
</a>
</div>
面版
虽然不总是必须,但是某些时候你可能需要将某些 DOM 内容放到一个盒子里。对于这种情况,可以试试面板组件。
基本实例
<div class="panel panel-default">
<div class="panel-body">
Basic panel example
</div>
</div>
带标题的面版
<div class="panel panel-default">
<div class="panel-heading">Panel heading without title</div>
<div class="panel-body">
Panel content
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Panel title</h3>
</div>
<div class="panel-body">
Panel content
</div>
</div>
带脚注的面版
<div class="panel panel-default">
<div class="panel-body">
Panel content
</div>
<div class="panel-footer">Panel footer</div>
</div>
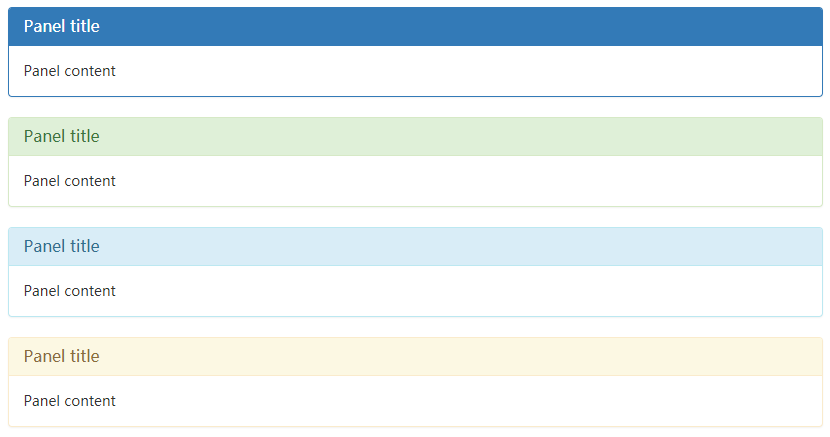
情境效果

<div class="panel panel-primary">...</div>
<div class="panel panel-success">...</div>
<div class="panel panel-info">...</div>
<div class="panel panel-warning">...</div>
<div class="panel panel-danger">...</div>
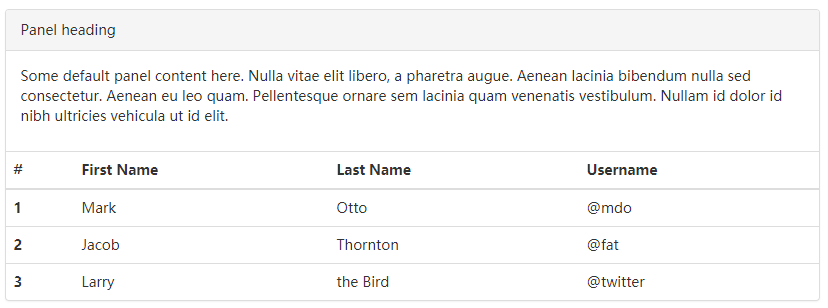
带表格的面版
为面板中不需要边框的表格添加 .table 类,是整个面板看上去更像是一个整体设计。如果是带有 .panel-body 的面板,我们为表格的上方添加一个边框,看上去有分隔效果。

<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>...</p>
</div>
<!-- Table -->
<table class="table">
...
</table>
</div>
如果没有 .panel-body ,面版标题会和表格连接起来,没有空隙。
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<!-- Table -->
<table class="table">
...
</table>
</div>
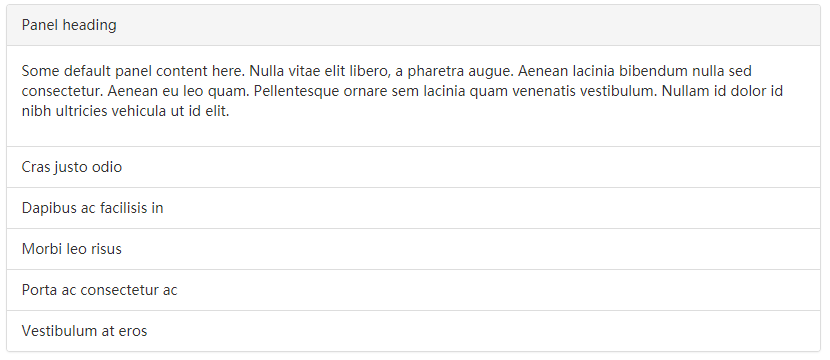
带列表组的面版

<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">Panel heading</div>
<div class="panel-body">
<p>...</p>
</div>
<!-- List group -->
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
</div>
Well
默认效果
<div class="well">...</div>
可选类/样式
通过这两种可选修饰类,可以控制此组件的内补(padding)和圆角的设置。
<div class="well well-lg">...</div>
小号效果
<div class="well well-sm">...</div>