JS原型与原型链
普通对象与函数对象
JavaScript 中,万物皆对象!但对象也是有区别的。分为普通对象和函数对象,Object 、Function 是 JS 自带的函数对象。下面举例说明
console.log(typeof Object); //function 普通对象
var o1 = {};
var o2 =new Object();
var o3 = new f1();
console.log(typeof o1); //object
console.log(typeof o2); //object
console.log(typeof o3); //object
console.log(typeof Function); //function 函数对象
function f1(){};
var f2 = function(){};
var f3 = new Function('str','console.log(str)');
console.log(typeof f1); //function
console.log(typeof f2); //function
console.log(typeof f3); //function
在上面的例子中 o1 o2 o3 为普通对象,f1 f2 f3 为函数对象。怎么区分,其实很简单,凡是通过 new Function() 创建的对象都是函数对象,其他的都是普通对象。f1,f2,归根结底都是通过 new Function()的方式进行创建的。Function Object 也都是通过 New Function()创建的。
WARNING
一定要分清楚普通对象和函数对象,下面我们会常常用到它。
构造函数
我们先复习一下构造函数的知识:
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() { alert(this.name) }
}
var person1 = new Person('Zaxlct', 28, 'Software Engineer');
var person2 = new Person('Mick', 23, 'Doctor');
上面的例子中 person1 和 person2 都是 Person 的实例。这两个实例都有一个 constructor (构造函数)属性,该属性(是一个指针)指向 Person。 即:
console.log(person1.constructor == Person); //true
console.log(person2.constructor == Person); //true
我们要记住两个概念(构造函数,实例):
person1 和 person2 都是 构造函数 Person 的实例
一个公式
实例的构造函数属性(constructor)指向构造函数。
原型对象
在 JavaScript 中,每当定义一个对象(函数也是对象)时候,对象中都会包含一些预定义的属性。其中每个函数对象都有一个prototype属性,这个属性指向函数的原型对象。(先用不管什么是 proto 下面的课程会详细的剖析)
function Person() {}
Person.prototype.name = 'Zaxlct';
Person.prototype.age = 28;
Person.prototype.job = 'Software Engineer';
Person.prototype.sayName = function() {
alert(this.name);
}
var person1 = new Person();
person1.sayName(); // 'Zaxlct'
var person2 = new Person();
person2.sayName(); // 'Zaxlct'
console.log(person1.sayName == person2.sayName); //true
我们得到了本文第一个「定律」:
定律
每个对象(包含普通和函数对象)都有 proto 属性,但只有函数对象才有 prototype 属性
那什么是原型对象呢?
我们把上面的例子改一改你就会明白了:
Person.prototype = {
name: 'Zaxlct',
age: 28,
job: 'Software Engineer',
sayName: function() {
alert(this.name);
}
}
从上面的示例来看,原型对象,它就是一个普通对象。从现在开始你要牢牢记住原型对象就是 Person.prototype ,如果你还是害怕它,那就把它想想成一个字母 A: var A = Person.prototype。
在上面我们给 A 添加了 四个属性:name、age、job、sayName。其实它还有一个默认的属性:constructor。
提示
在默认情况下,所有的原型对象都会自动获得一个 constructor(构造函数)属性,这个属性(是一个指针)指向 prototype 属性所在的函数(Person)
上面这句话有点拗口,我们「翻译」一下:A 有一个默认的 constructor 属性,这个属性是一个指针,指向 Person。即:
Person.prototype.constructor == Person //true
在上面的小节《构造函数》里,我们知道实例的构造函数属性(constructor)指向构造函数
person1.constructor == Person
这两个「公式」好像有点联系:
person1.constructor == Person
Person.prototype.constructor == Person
person1 为什么有 constructor 属性?
那是因为 person1 是 Person 的实例。
那 Person.prototype 为什么有 constructor 属性?
同理,
Person.prototype(你把它想象成 A) 也是Person的实例。 也就是在Person创建的时候,创建了一个它的实例对象并赋值给它的prototype,基本过程如下:
var A = new Person();
Person.prototype = A;
结论
原型对象(Person.prototype)是构造函数(Person)的一个实例。
原型对象其实就是普通对象(但 Function.prototype 除外,它是函数对象,但它很特殊,他没有prototype属性(前面说的函数对象都有prototype属性)。看下面的例子:
function Person(){};
console.log(Person.prototype) //Person{}
console.log(typeof Person.prototype) //Object
console.log(typeof Function.prototype) // Function 这个特殊
console.log(typeof Object.prototype) // Object
console.log(typeof Function.prototype.prototype) //undefined
Function.prototype 为什么是函数对象呢?
因为
var A = new Function ();
Function.prototype = A;
原因
上文提到凡是通过 new Function() 产生的对象都是函数对象。因为 A 是函数对象,所以Function.prototype是函数对象。
那原型对象是用来做什么的呢?主要作用是用于继承。举个例子:
var Person = function(name){
this.name = name; // tip: 当函数执行时这个 this 指的是谁?
}
Person.prototype.getName = function(){
return this.name; // tip: 当函数执行时这个 this 指的是谁?
}
var person1 = new person('Mick');
person1.getName(); //Mick
从这个例子可以看出,通过给 Person.prototype 设置了一个函数对象的属性,那有 Person 的实例(person1)出来的普通对象就继承了这个属性。具体是怎么实现的继承,就要讲到下面的原型链了。
小问题,上面两个 this 都指向谁?
var person1 = new person('Mick');
person1.name = 'Mick'; // 此时 person1 已经有 name 这个属性了
person1.getName(); //Mick
故两次 this 在函数执行时都指向 person1。
proto
JS 在创建对象(不论是普通对象还是函数对象)的时候,都有一个叫做__proto__ 的内置属性,用于指向创建它的构造函数的原型对象。
对象 person1 有一个 __proto__属性,创建它的构造函数是 Person,构造函数的原型对象是 Person.prototype ,所以:
person1.__proto__ == Person.prototype;
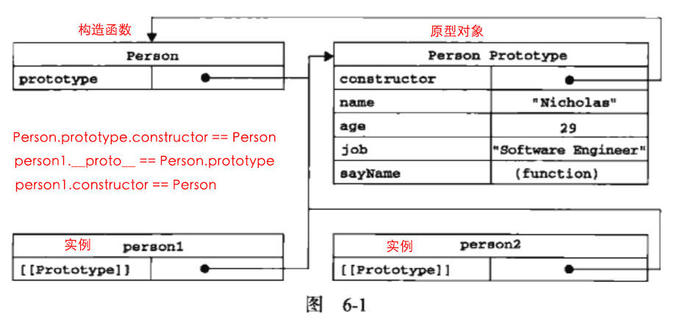
请看下图:

《JavaScript 高级程序设计》的图 6-1
根据上面这个连接图,我们能得到:
Person.prototype.constructor == Person;
person1.__proto__ == Person.prototype;
person1.constructor == Person;
不过,要明确的真正重要的一点就是,这个连接存在于实例(person1)与构造函数(Person)的原型对象(Person.prototype)之间,而不是存在于实例(person1)与构造函数(Person)之间。
注意
因为绝大部分浏览器都支持__proto__属性,所以它才被加入了 ES6 里(ES5 部分浏览器也支持,但还不是标准)。
构造器
熟悉 Javascript 的童鞋都知道,我们可以这样创建一个对象:
var obj = {}
//它等同于下面这样:
var obj = new Object()
obj 是构造函数(Object)的一个实例。所以:
obj.constructor === Object
obj.__proto__ === Object.prototype
新对象 obj 是使用 new 操作符后跟一个构造函数来创建的。构造函数(Object)本身就是一个函数(就是上面说的函数对象),它和上面的构造函数 Person 差不多。只不过该函数是出于创建新对象的目的而定义的。所以不要被 Object 吓倒。
同理,可以创建对象的构造器不仅仅有 Object,也可以是 Array,Date,Function等。所以我们也可以构造函数来创建 Array、 Date、Function
var b = new Array();
b.constructor === Array;
b.__proto__ === Array.prototype;
var c = new Date();
c.constructor === Date;
c.__proto__ === Date.prototype;
var d = new Function();
d.constructor === Function;
d.__proto__ === Function.prototype;
这些构造器都是函数对象:

函数对象
原型链
小测试来检验一下你理解的怎么样:
person1.__proto__是什么?Person.__proto__是什么?Person.prototype.__proto__是什么?Object.__proto__是什么?Object.prototype__proto__是什么?
答案:
第一题:
- 因为
person1.__proto__===person1的构造函数.prototype - 因为
person1的构造函数===Person - 所以
person1.__proto__===Person.prototype
第二题:
- 因为
Person.__proto__===Person的构造函数.prototype - 因为
Person的构造函数===Function - 所以
Person.__proto__===Function.prototype
第三题:
Person.prototype是一个普通对象,我们无需关注它有哪些属性,只要记住它是一个普通对象。- 因为
一个普通对象的构造函数===Object - 所以
Person.prototype.__proto__===Object.prototype
第四题:
- 参照第二题,因为
Person和Object一样都是构造函数
第五题:
Object.prototype对象也有proto属性,但它比较特殊,为null。- 因为
null处于原型链的顶端,这个只能记住。 - 所以
Object.prototype.__proto__=== null
函数对象
所有函数对象的
proto都指向Function.prototype,它是一个空函数(Empty function)
Number.__proto__ === Function.prototype // true
Number.constructor == Function //true
Boolean.__proto__ === Function.prototype // true
Boolean.constructor == Function //true
String.__proto__ === Function.prototype // true
String.constructor == Function //true
// 所有的构造器都来自于Function.prototype,甚至包括根构造器Object及Function自身
Object.__proto__ === Function.prototype // true
Object.constructor == Function // true
// 所有的构造器都来自于Function.prototype,甚至包括根构造器Object及Function自身
Function.__proto__ === Function.prototype // true
Function.constructor == Function //true
Array.__proto__ === Function.prototype // true
Array.constructor == Function //true
RegExp.__proto__ === Function.prototype // true
RegExp.constructor == Function //true
Error.__proto__ === Function.prototype // true
Error.constructor == Function //true
Date.__proto__ === Function.prototype // true
Date.constructor == Function //true
JavaScript中有内置(build-in)构造器/对象共计12个(ES5中新加了JSON),这里列举了可访问的8个构造器。
Math,JSON是以对象形式存在的,无需new。它们的proto是Object.prototype。如下
Math.__proto__ === Object.prototype // true
Math.construrctor == Object // true
JSON.__proto__ === Object.prototype // true
JSON.construrctor == Object //true
上面说的函数对象当然包括自定义的。如下
// 函数声明
function Person() {}
// 函数表达式
var Perosn = function() {}
console.log(Person.__proto__ === Function.prototype) // true
console.log(Man.__proto__ === Function.prototype) // true
这说明什么呢?
所有的构造器都来自于 Function.prototype,甚至包括根构造器Object及Function自身。所有构造器都继承了·Function.prototype的属性及方法。如length、call、apply、bind
Function.prototype也是唯一一个typeof xxx.prototype为function的prototype。其它的构造器的prototype都是一个对象:
console.log(typeof Function.prototype) // function
console.log(typeof Object.prototype) // object
console.log(typeof Number.prototype) // object
console.log(typeof Boolean.prototype) // object
console.log(typeof String.prototype) // object
console.log(typeof Array.prototype) // object
console.log(typeof RegExp.prototype) // object
console.log(typeof Error.prototype) // object
console.log(typeof Date.prototype) // object
console.log(typeof Object.prototype) // object
知道了所有构造器(含内置及自定义)的__proto__都是Function.prototype,那Function.prototype的__proto__是谁呢?
相信都听说过JavaScript中函数也是一等公民,那从哪能体现呢?如下
console.log(Function.prototype.__proto__ === Object.prototype) // true
这说明所有的构造器也都是一个普通 JS 对象,可以给构造器添加/删除属性等。同时它也继承了Object.prototype上的所有方法:toString、valueOf、hasOwnProperty等。
最后Object.prototype的proto是谁?
Object.prototype.__proto__ === null // true
已经到顶了,为null。