Electron menu 模块
menu 类可以用来创建原生菜单,它可用作应用菜单和 context(上下文,意为右键)菜单。
这个模块是一个主进程的模块,并且可以通过 remote 模块给渲染进程调用.
每个菜单有一个或几个菜单项 menu items,并且每个菜单项可以有子菜单。
下面这个例子是在网页(渲染进程)中通过 remote 模块动态创建的菜单,并且右键显示:
const remote = require('electron').remote;
const Menu = remote.Menu;
const MenuItem = remote.MenuItem;
var menu = new Menu();
menu.append(new MenuItem({
label: '右键菜单一',
click: function(){
console.log('item 1 clicked');
}
}));
menu.append(new MenuItem({ type: 'separator' }));
menu.append(new MenuItem({ label: '右键菜单二', type: 'checkbox', checked: true }));
window.addEventListener('contextmenu', function (e) {
e.preventDefault();
menu.popup(remote.getCurrentWindow());
}, false);
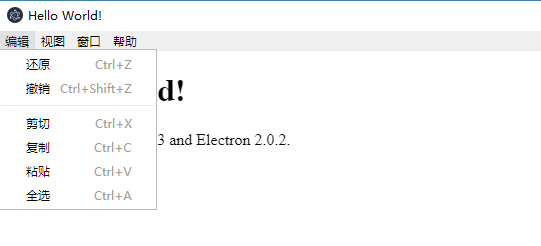
例子,在渲染进程中使用模板api创建应用菜单:

const remote = require('electron').remote;
const Menu = remote.Menu;
const MenuItem = remote.MenuItem;
var template = [
{
label: '编辑',
submenu: [
{
label: '还原',
accelerator: 'CmdOrCtrl+Z',
role: 'undo'
},
{
label: '撤销',
accelerator: 'Shift+CmdOrCtrl+Z',
role: 'redo'
},
{
type: 'separator'
},
{
label: '剪切',
accelerator: 'CmdOrCtrl+X',
role: 'cut'
},
{
label: '复制',
accelerator: 'CmdOrCtrl+C',
role: 'copy'
},
{
label: '粘贴',
accelerator: 'CmdOrCtrl+V',
role: 'paste'
},
{
label: '全选',
accelerator: 'CmdOrCtrl+A',
role: 'selectall'
},
]
},
{
label: '视图',
submenu: [
{
label: '刷新',
accelerator: 'CmdOrCtrl+R',
click: function(item, focusedWindow) {
if (focusedWindow)
focusedWindow.reload();
}
},
{
label: '切换全屏',
accelerator: (function() {
if (process.platform == 'darwin')
return 'Ctrl+Command+F';
else
return 'F11';
})(),
click: function(item, focusedWindow) {
if (focusedWindow)
focusedWindow.setFullScreen(!focusedWindow.isFullScreen());
}
},
{
label: '开发工具',
accelerator: (function() {
if (process.platform == 'darwin')
return 'Alt+Command+I';
else
return 'Ctrl+Shift+I';
})(),
click: function(item, focusedWindow) {
if (focusedWindow)
focusedWindow.toggleDevTools();
}
},
]
},
{
label: '窗口',
role: 'window',
submenu: [
{
label: '最小化',
accelerator: 'CmdOrCtrl+M',
role: 'minimize'
},
{
label: '关闭',
accelerator: 'CmdOrCtrl+W',
role: 'close'
},
]
},
{
label: '帮助',
role: 'help',
submenu: [
{
label: '学习更多',
click: function() { require('electron').shell.openExternal('http://electron.atom.io') }
},
]
},
];
if (process.platform == 'darwin') {
var name = require('electron').remote.app.getName();
template.unshift({
label: name,
submenu: [
{
label: '关于 ' + name,
role: 'about'
},
{
type: 'separator'
},
{
label: '服务',
role: 'services',
submenu: []
},
{
type: 'separator'
},
{
label: '隐藏 ' + name,
accelerator: 'Command+H',
role: 'hide'
},
{
label: '隐藏其他',
accelerator: 'Command+Alt+H',
role: 'hideothers'
},
{
label: '显示全部',
role: 'unhide'
},
{
type: 'separator'
},
{
label: '退出',
accelerator: 'Command+Q',
click: function() { app.quit(); }
},
]
});
// Window menu.
template[3].submenu.push(
{
type: 'separator'
},
{
label: '切换到前台',
role: 'front'
}
);
}
var menu = Menu.buildFromTemplate(template);
Menu.setApplicationMenu(menu);