electron-packager 打包
安装 electron-packager
安装之前,先复制一份package.json文件到./app目录下。
将electron-package包安装到在项目下面:
npm install --save-dev electron-packager
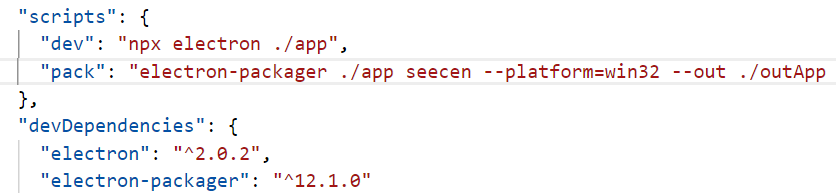
安装完成之后,项目根目录下面的package.json文件里,会多出一条electron-package的版本号配置信息:
正式打包
直接使用命令打包
electron-packager的打包基本命令是:
electron-packager <location of project> <name of project> <platform> <architecture> <electron version> <optional options>
注意
electron version 必须要填写,否则打包会有问题。
命令说明:
location of project:项目所在路径name of project:打包的项目名字platform:确定了你要构建哪个平台的应用(Windows、Mac 还是 Linux)architecture:决定了使用 x86 还是 x64 还是两个架构都用electron version:electron 的版本optional options:可选选项
命令示例:
electron-packager ./app seecen --platform=win32 --out ./outApp --arch=x64 --electron-version=2.0.2 --icon=./app.ico
命令比较长,每次要是都用这个命令来打包会很烦,可以使用第二种方法。
package.json中scripts设置快捷命令

简写的命令如下