Vue 实例
创建一个 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var app = new Vue({
// 选项
})
当创建一个 Vue 实例时,你可以传入一个选项对象。
var app = new Vue(options)
一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成。举个例子,一个 todo 应用的组件树可以是这样的:
举个例子,一个 todo 应用的组件树可以是这样的:
根实例
└─ TodoList
├─ TodoItem
│ ├─ DeleteTodoButton
│ └─ EditTodoButton
└─ TodoListFooter
├─ ClearTodosButton
└─ TodoListStatistics
实例生命周期钩子
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
比如 created 钩子可以用来在一个实例被创建之后执行代码:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// 输出 "a is: 1"
也有一些其它的钩子,在实例生命周期的不同阶段被调用,如 mounted、updated 和 destroyed。生命周期钩子的 this 上下文指向调用它的 Vue 实例。

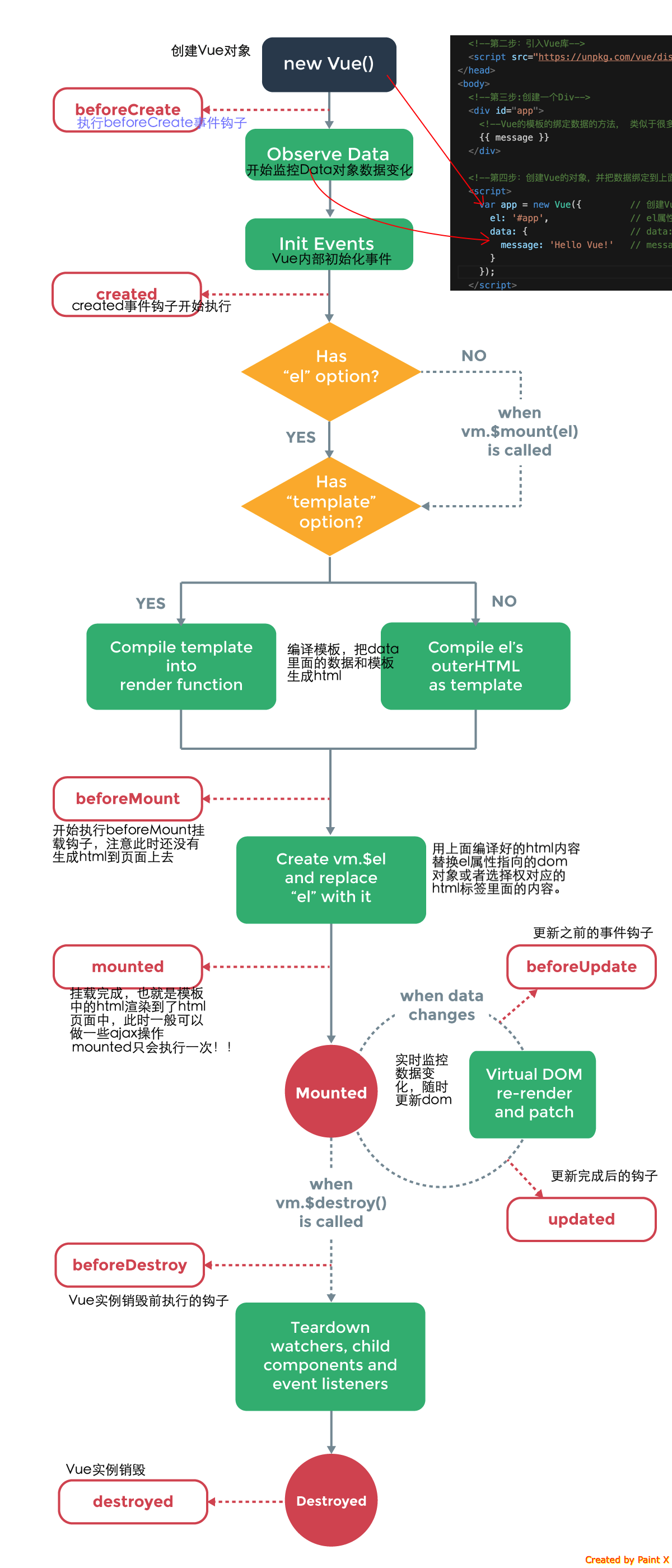
Vue提供的可以注册的钩子都在上图片的红色框标注,他们是:
beforeCreate
- 在实例初始化之后,数据观测(data observer) 和 事件监听(event/watcher)事件配置之前被调用。
created
- 实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,
watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。
- 实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,
beforeMount
- 在挂载开始之前被调用:相关的
render函数首次被调用。
- 在挂载开始之前被调用:相关的
mounted
el被新创建的vm.$el替换,并挂载到实例上去之后调用该钩子。如果root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。
beforeUpdate
- 数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
- 由于数据更改导致的虚拟
DOM重新渲染和打补丁,在这之后会调用该钩子。 - 当这个钩子被调用时,组件
DOM已经更新,所以你现在可以执行依赖于DOM的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
- 由于数据更改导致的虚拟
beforeDestroy
- 实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>
Vue入门之生命周期
</title>
<script src="https://unpkg.com/vue/dist/vue.js">
</script>
</head>
<body>
<div id="app">
<p>{{ number }}</p>
<input type="text" v-model="number">
</div>
<script>
var app = new Vue({
el: '#app',
data: {
number: 1
},
beforeCreate: function() {
console.log('beforeCreate 钩子执行...');
console.log(this.number)
},
cteated: function() {
console.log('cteated 钩子执行...');
console.log(this.number)
},
beforeMount: function() {
console.log('beforeMount 钩子执行...');
console.log(this.number)
},
mounted: function() {
console.log('mounted 钩子执行...');
console.log(this.number)
},
beforeUpdate: function() {
console.log('beforeUpdate 钩子执行...');
console.log(this.number)
},
updated: function() {
console.log('updated 钩子执行...');
console.log(this.number)
},
beforeDestroy: function() {
console.log('beforeDestroy 钩子执行...');
console.log(this.number)
},
destroyed: function() {
console.log('destroyed 钩子执行...');
console.log(this.number)
}
});
</script>
</body>
</html>