单文件组件
介绍
在很多 Vue 项目中,我们使用 Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
全局定义: 强制要求每个
component中的命名不得重复字符串模板:缺乏语法高亮,在
HTML有多行的时候,需要用到丑陋的\不支持
CSS: 意味着当HTML和JavaScript组件化时,CSS明显被遗漏没有构建步骤: 限制只能使用
HTML和ES5 JavaScript, 而不能使用预处理器,如Pug和Babel等。
文件扩展名为 .vue 的 single-file components(单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
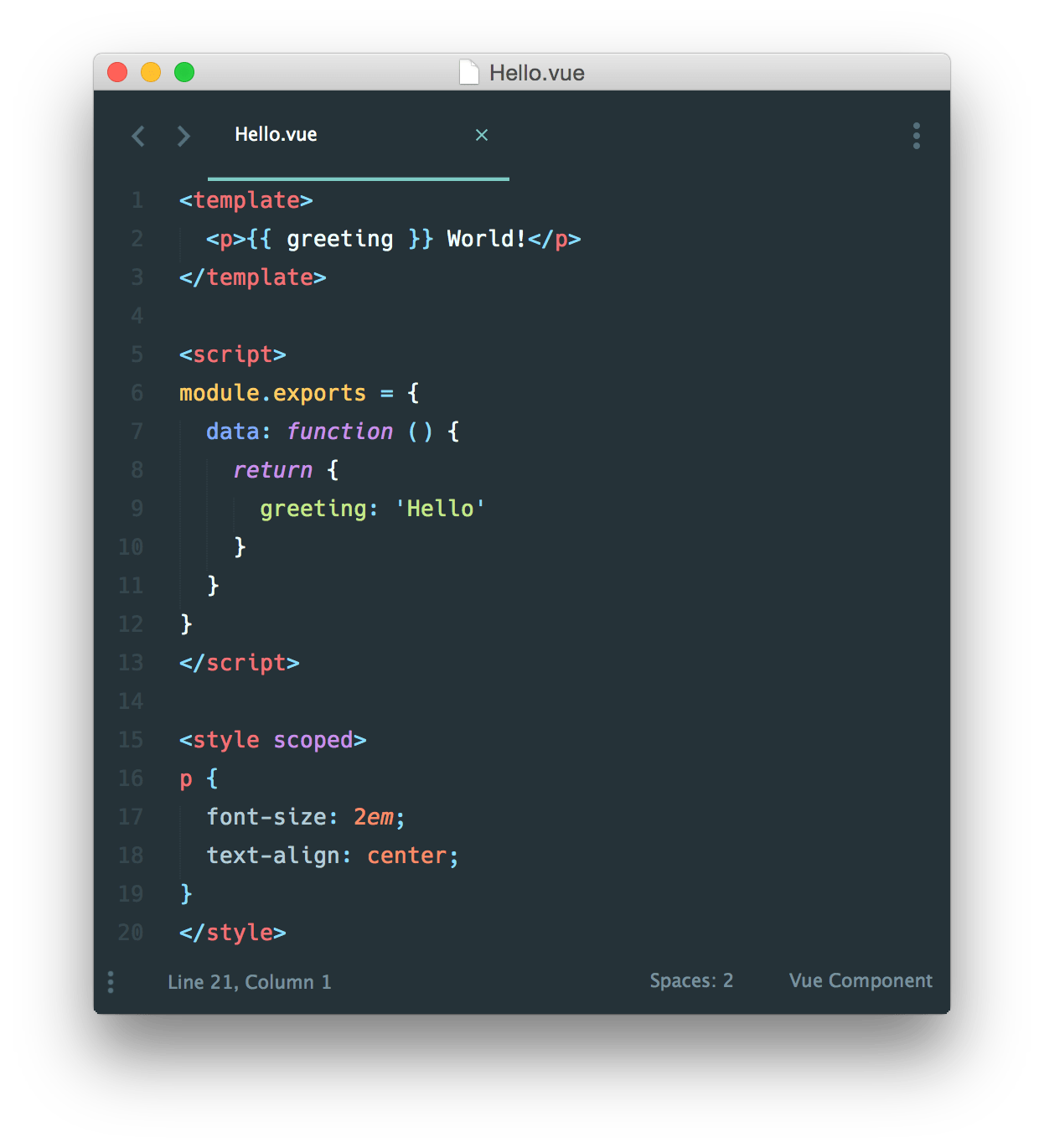
这是一个文件名为 Hello.vue 的简单实例:

现在我们获得:
- 完整语法高亮
- CommonJS 模块
- 组件作用域的 CSS
怎么看待关注点分离?
一个重要的事情值得注意,关注点分离不等于文件类型分离。在现代 UI 开发中,我们已经发现相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把他们搭配在一起实际上使得组件更加内聚且更可维护。
即便你不喜欢单文件组件,你仍然可以把 JavaScript、CSS 分离成独立的文件然后做到热重载和预编译。
<!-- my-component.vue -->
<template>
<div>This will be pre-compiled</div>
</template>
<script src="./my-component.js"></script>
<style src="./my-component.css"></style>
使用 webpack 模板
vue-cli 安装
$ npm install -g @vue/cli
# or
$ yarn global add @vue/cli
$ vue create my-project
vue-webpack template
$ npm install -g vue-cli
$ vue init webpack my-project
$ cd my-project
$ npm install
$ npm run dev
更多的模板选择,建议浏览 github.com/vuejs-templates